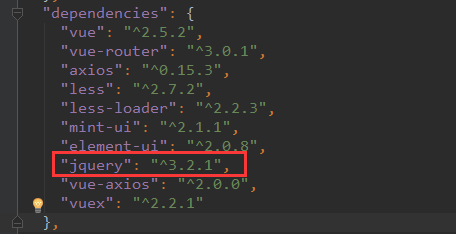
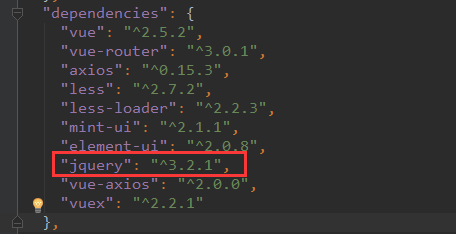
第一步:package.json

第二步:控制台
npm(cnpm) install // 安装
第三步:webpack.base.conf.js
plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery" }) ] 
本文共 218 字,大约阅读时间需要 1 分钟。
第一步:package.json

第二步:控制台
npm(cnpm) install // 安装
第三步:webpack.base.conf.js
plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery" }) ] 
转载于:https://www.cnblogs.com/yan0802/p/8781231.html